A dynamic web application takes advantage of the most recent advances. Think of it as web site built using web advances but that acts and feels like an app. Recent advancements empowered permits clients to introduce web apps to their domestic screen. To get push notifications and even work offline.
Progressive web apps take advantage of the much bigger web environment. Like, Plugins and community and the relative ease of sending and keeping up websites. When compared to a local application within the particular app stores.
For those of you who create on both portable and web, you’ll appreciate that an online site can be built in less time. Also, an API does not need to be kept up with backwards-compatibility. which the app will for the most part be easier to deploy and maintain.

About the Progressive Web Application Development
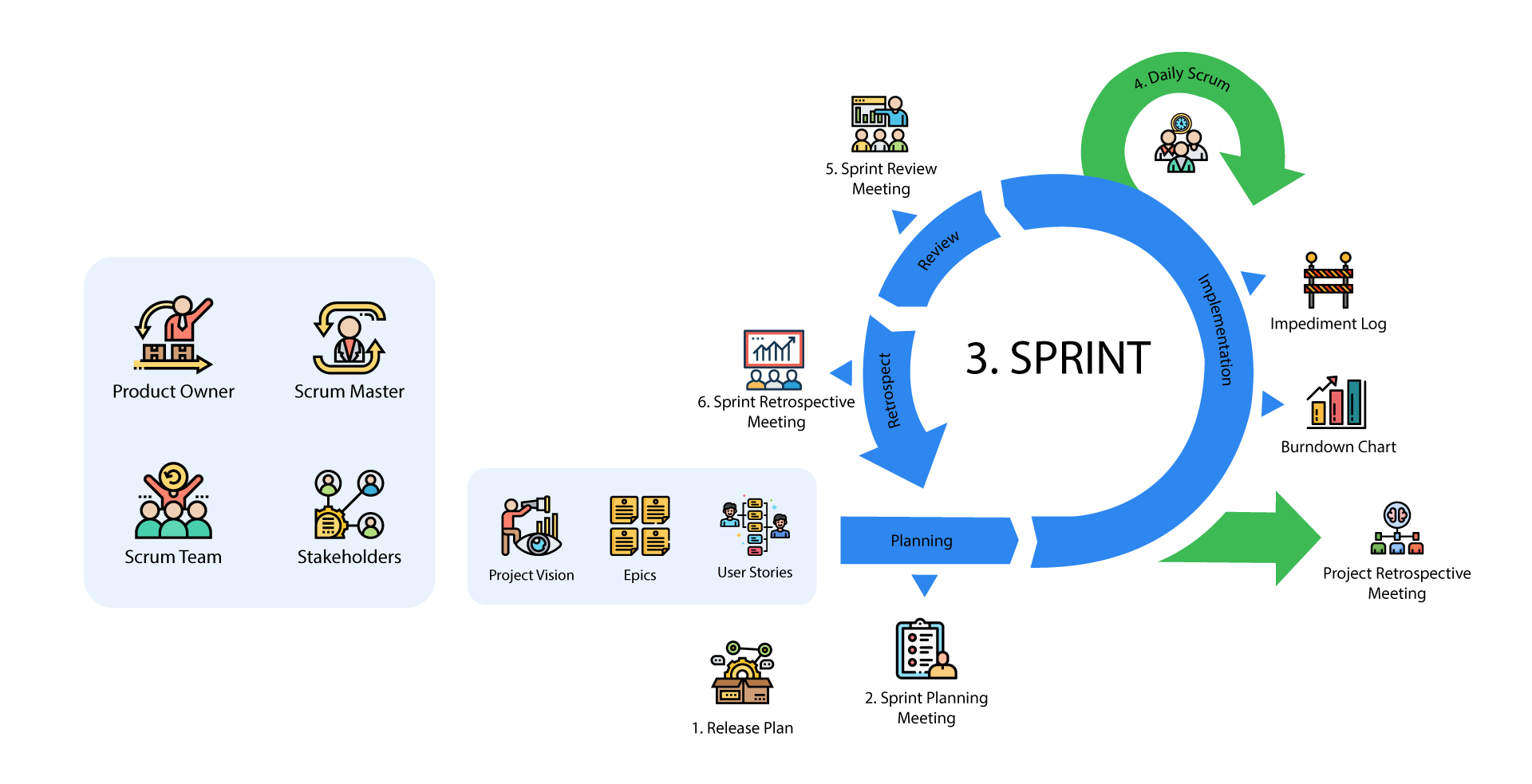
Our Working Process

Why Progressive Web App?
A client must begin or start to discover the app in an app store, download it, introduce it and after that at last, open it. When a client finds your dynamic web app, they will be able to instantly begin utilizing it. Without dispensing with the pointless downloading and establishment stages. Later when the client returns to the app, they will be provoked. They will have to introduce the app and upgrade to a full-screen experience.
Yet, a native app is certainly not all terrible. Portable applications with push notifications do three times more maintenance. Without thrust, and a client is three times more likely to revive a portable application than an online site. In expansion, a well-designed portable application expends less information. Also, it is much quicker since a few assets dwell on the device.
A dynamic web application takes advantage of a portable app’s characteristics.

Our Web Development Services Include
- Custom Software Web Development
- Custom ERP Development
- Social Networking Development
- Project Management Applications
- Blogs and Forums
- Technology Consultancy
- System Design and Architecture
Characteristics of a Progressive Web Application
Progressive:
A dynamic web app must work on any gadget. It must improve continuously, taking advantage of any highlights. The ones accessible on the user’s gadget and browser.
Discoverable:
Since a dynamic web app may be a site, it should be discoverable. This is a major advantage over local applications.
Linkable:
A well-designed site ought to use the URI to show the current state of the application. This will empower the internet app to hold or reload its state when the client bookmarks or offers the app’s URL.
Responsive:
A dynamic web app’s UI must fit the device’s shape figure and screen size.
App-like:
A dynamic web app must look like a local app. It must be built on application shell model, with negligible page refreshes.
Connectivity-independent:
It ought to work in regions of zero network or offline (our favorite characteristic).
Re-engageable:
Versatile app clients are more likely to reuse their apps. Dynamic web apps are expecting to meet the same objectives. But through highlights such as push notifications.
Installable:
A dynamic web app can be introduced on the device’s domestic screen, making it promptly available.
Fresh:
When modern substance is distributed. Also, if the client is associated with the Web, that content should be made accessible within the app.
Safe:
Since a progressive web app includes a more intimate client involvement. As a result, all organized demands can be captured through benefit laborers. It is basic that the app be facilitated over HTTPS to avoid man-in-the-middle attacks.